ネットショップの【顔】となるロゴ。
通常は自分でロゴ画像を用意して(フォトショップなどのソフトで作成したり、プロに依頼して作ってもらうことも)画像として設定することが多いのですが、ベイスでは「ショップロゴ作成」というAppsが用意されているので、そちらを利用して作ってみます。
Appsで「ショップロゴ作成」をインストールする
「ショップをデザインする」のところにある「ショップロゴ作成」をクリックしてインストールします。


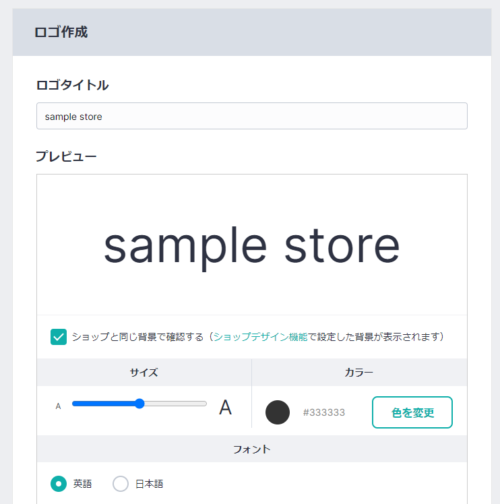
ロゴタイトルに作りたいロゴを入れて、フォントや色を選択していきます。
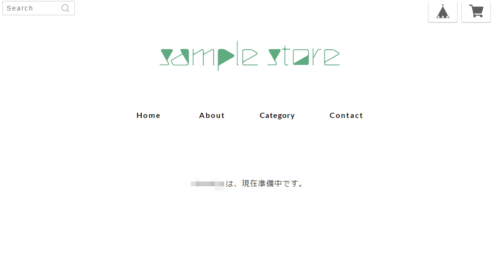
プレビューを確認しながら、お好みのロゴを作っていきましょう♪

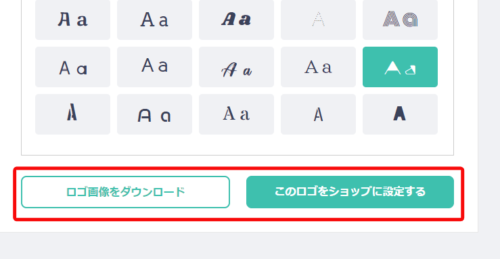
作ったロゴは画像として保存したり、そのままロゴに設定することができます。

ダウンロードしてきたサンプルロゴ画像↓

「このロゴをショップに設定する」ボタンをクリックすると、そのままショップに反映されます。

フォントはオシャレなものが揃っていますし、わざわざ他のソフトを立ち上げたりすることもなく、ショップ作成ができるので便利ですね。
凝ったロゴにするヒント
ただし、作れるロゴはとてもシンプルなもので、縁取りや影を付けたり、グラデーションを付けたりはできません。
また、BASEのロゴ作成機能を使っているショップは多いので、似たようなロゴが多く存在してしまう、というデメリットもあります。
少しでも凝ったデザインにする場合は、ここで作ったロゴを画像でダウンロードしてきて、画像自体に手を加えるとオリジナリティが増します。
携帯のアプリでも画像編集アプリがたくさん出ているので、パソコンで作業をしている場合は一旦画像を携帯に読み込ませて、編集は携帯で行ってみても良いでしょう。
BASEのAPPSを使って土台を作って、少し手を加えてオリジナリティを出してみた例

上のロゴは、先ほどAPPSで作ったロゴをダウンロードした画像に手を加えたものです。
アルファベットの囲み部分に色を付けただけですが、シンプルなロゴから少しはオリジナリティが出たと思います。
加工自体はフォトショップというソフトウェアを使っていますが、塗りつぶしだけでしたらスマートフォンのアプリでも十分できると思います。
このように土台だけBASEのAPPSロゴ作成機能を利用して、ちょっとだけ手を加える、というのも手です。
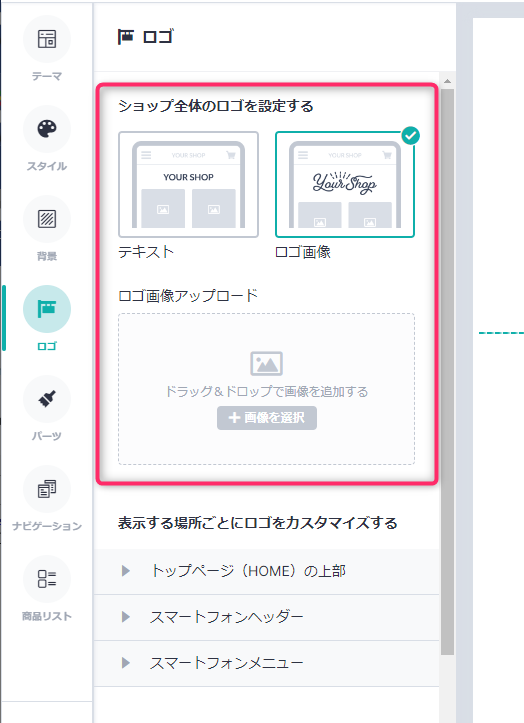
既にロゴ画像がある場合の設定方法
今回はAppsを使ってロゴを作り、ショップに反映する方法をご案内しましたが、既にロゴ画像が手元にある場合は、BASEの管理画面から「デザイン」→「ロゴ」→カメラマークから設定することができます。