BASE![]() のショップデザインはシンプルで使いやすいデザインではあるのですが、ショップに個性を持たせたいときや目立たせたい企画や画像、バナーなどを掲載したいときもあります。
のショップデザインはシンプルで使いやすいデザインではあるのですが、ショップに個性を持たせたいときや目立たせたい企画や画像、バナーなどを掲載したいときもあります。
ここでは、BASE![]() ショップのカスタマイズとして、特定のページにだけ入れたいコンテンツを表示させるカスタマイズを行ってみたいと思います。
ショップのカスタマイズとして、特定のページにだけ入れたいコンテンツを表示させるカスタマイズを行ってみたいと思います。
こんな方に向いています!
- トップページにだけバナーをつけたい
- 各ページにデザインのバリエーションをつけたい
- 特集ページにリンクさせたい
- 他のショップとデザイン的に差をつけたい
まずは、自前で用意したセールのバナーを表示させる、という手順を例にして解説していきます。
1.まずはバナー画像を用意する
今回は1カラムのデザインのショップに合うようなサイズで作成します。
(バナーの作り方はここでは割愛します)

↑サンプルバナーです。
実際のサイズは950pxx200pxです。
2.「HTML編集」と「Blog」Appsを入れる
BASE![]() の管理画面の「Apps」で、「HTML編集」と「Blog」を入れます。
の管理画面の「Apps」で、「HTML編集」と「Blog」を入れます。


3.Blogにバナーをアップします。
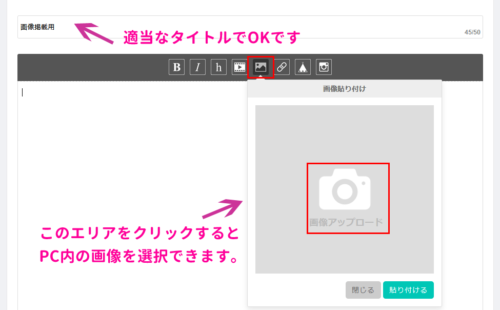
ホーム画面の「利用中のApps」から「Blog」を選び、「記事作成」→「Blog記事作成」を選択し、タイトルはとりあえず「画像掲載用」として、使いたい画像をアップしましょう。


「貼り付ける」ボタンを押すと、画面上に掲載されます。

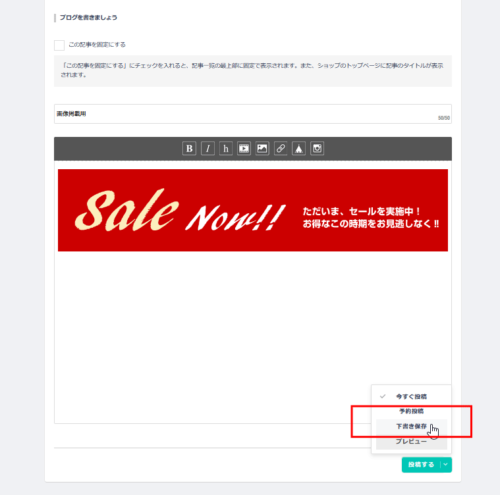
右下の緑のボタンを1度クリックして、一旦「下書き保存」しましょう。
下書き保存すると、一度Blog記事一覧に戻るので、一覧から「編集」を押して、編集画面に戻ります。
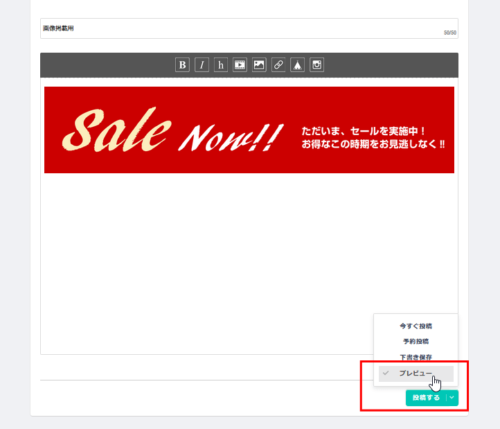
再度、緑色のボタンをクリックし、今度は「プレビュー」を押します。

すると、この記事がどのように見えるのか、表示されます。
表示されたバナーにマウスポインタを充て、右クリック→「画像のURLをコピー」をクリックします。(ブラウザによって文言は少し違う可能性があります。この解説ではFirefoxを使っています)
このコピーが消えないように、一旦テキストにコピーをしておくと良いでしょう。

4.HTML編集で画像挿入コードを入れる
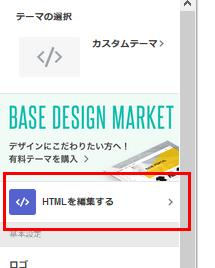
管理画面の「デザイン」から、ショップのデザイン編集画面へ進みます。
左のサイドバーに表示されている「HTMLを編集する」ボタンをクリックするとHTMLのコードが表示されます。

表示されたコードが、ショップを構成しているHTMLコードということになりますが、入れたい場所にHTMLコードを挿入する必要があります。
ちなみに、画像を入れるHTMLのコードは以下のようなコードになります。
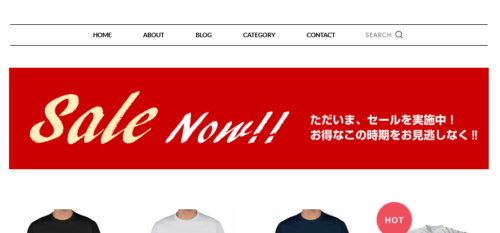
<img src="(先ほどコピーした画像URL)" alt="画像の説明">このコードを挿入しますが、今回はナビメニューと商品画像の間に入れました。
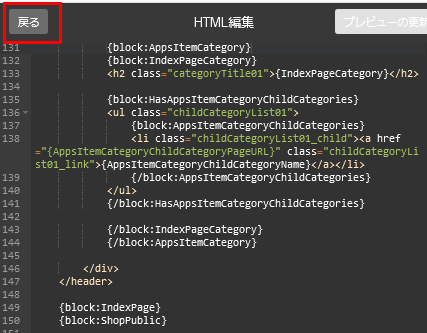
HTML編集画面で「プレビューの更新」ボタンをクリックすると実際どのような形で掲載されるのか、事前にプレビューできます。

表示に問題なければHTML編集画面の「戻る」ボタンを押して「保存」ボタンをクリックすることで表の表示も変更になります。


今回、挿入箇所と使用しているテーマから、以下のようなコードを挿入しました。
<!--ここからオリジナル追加--><div style="text-align:center"><img src="https://base-ec2.akamaized.net/images/user/blog/xxxxx/blog/うんたらかんたらac.png" alt="セール実施中" style="margin:10px auto"></div><!--/ここまで-->↑DIVスタイルタグで、画像が中央に行くようにし、画像自体にもmarginを設定して、上下に余白を設けてあります。この辺のスタイルシートは形が決まったら別に設定するなどしても良いと思います。
また、コメントアウト<! で囲むことで、どこからどこまでカスタマイズしたか判断しやすいようにしています。
必要に応じてif構文で囲む
今のままだと、すべてのページに同じバナーが掲載されることになります。
ここで、トップページだけに掲載したい、とかトップページとカテゴリーページにだけ、など掲載する場所を変えるにはif構文と言われるコードで囲んで整えます。
if構文はBASE公式のこちらのページにまとめられています。
トップページだけに掲載する
{block:IndexPage}
ここにトップページにだけ掲載したいHTMLコード
{/block:IndexPage}
トップページ以外に掲載する
{block:IndexPage}
ここにトップページ以外のページに掲載したいHTMLコード
{/block:IndexPage}
商品ページにだけ掲載する
{block:ItemPage}
ここに商品ページにだけページに掲載したいHTMLコード
{/block:ItemPage}
商品ページ以外に掲載する
{block:NotItemPage}
ここに商品ページに以外のページに掲載したいHTMLコード
{/block:NotItemPage}
アバウトページにだけ掲載する
{block:AboutPage}
ここにアバウトページに掲載したいHTMLコード
{/block:AboutPage}
アバウトページ以外に掲載する
{block:NotAboutPage}
ここにアバウトページ以外に掲載したいHTMLコード
{/block:NotAboutPage}
お問い合わせページにだけ掲載する
{block:ContactPage}
ここにコンタクトページに掲載したいHTMLコード
{/block:ContactPage}
お問い合わせ以外にだけ掲載する
{block:NotContactPage}
ここにコンタクトページ以外に掲載したいHTMLコード
{/block:NotContactPage}
プライバシーポリシーページにだけ掲載する
{block:PrivacyPage}
ここにプライバシーページに掲載したいHTMLコード
{/block:PrivacyPage}
プライバシーポリシーページ以外に掲載する
{block:NotPrivacyPage}
ここにプライバシーページ以外に掲載したいHTMLコード
{/block:NotPrivacyPage}
特商法ページにだけ掲載する
{block:LawPage}
ここに特商法ページに掲載したいHTMLコード
{/block:LawPage}
特商法ページ以外にだけ掲載する
{block:NotLawPage}
ここに特商法ページ以外に掲載したいHTMLコード
{/block:NotLawPage}
基本的に【〇〇以外に】のときはNotをつければOKです。
HTML編集を使う際の注意事項
最後に今回の解説の注意事項を解説します。
HTMLコードはコピーをして保存をしておこう
HTMLコードを直接いじる際、間違って何かのコードを消してしまった、またはつけてしまったという小さなミスでもレイアウトが崩れてしまう可能性があります。
後に元に戻せるようにHTML編集をする際は、最初のコードをテキストエディタなどにコピペしておき、バックアップを取っておきましょう。
テーマを変更するとリセットされる
HTML編集で手を加えた箇所は、大本の「テーマ」を変更すると反映されなくなります。
その際は、テーマを変えた後にも再度HTML編集からカスタマイズをする必要があります。
画像をアップロードしたBlog記事は消さないようにしておこう
今回は別途レンタルサーバーなどを使わずに、BASE内だけで完結するため、Blog記事を利用して画像をアップロードしましたが、画像アップロード用につくったBlog記事は削除をしてしまうと画像も削除されてしまう可能性がありますので、下書き状態で残しておきましょう。


