BASEにはシンプルで分かりやすいテーマがいくつか用意してあり、凝ったデザインにしたければ有料のデザインを購入することもできます。
ここでは、無料のデザインの選び方や設定方法を開設します。
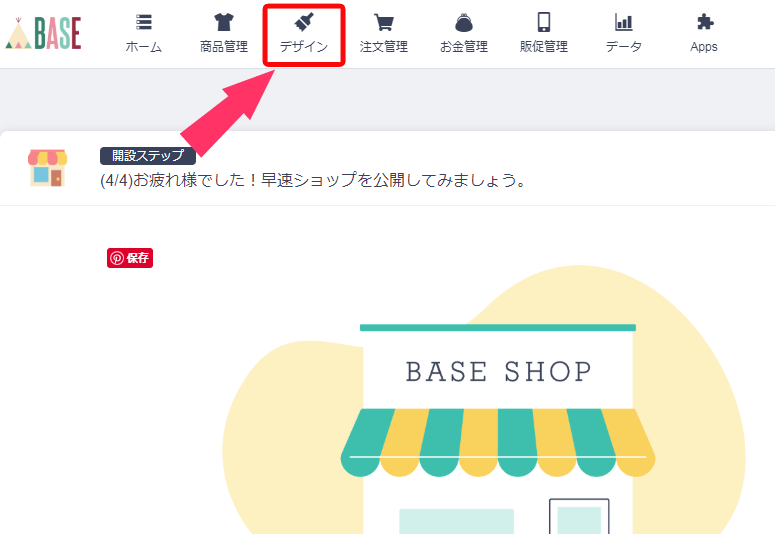
管理画面のヘッドメニューから「デザイン」をクリックします。

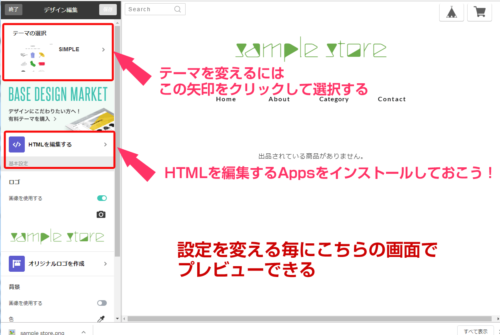
すると、現在のストアの状態が右にプレビューされ、左のメニューでは設定を色々と変更できます。

売る商品やブランドイメージにあったテーマを選ぼう!
左のメニューでテーマの選択をすると色とりどりのテーマが選択できます。
シンプルなものからポップなものまでありますが、販売するものやブランド・ショップのイメージに合ったものを選択すると良いでしょう。
また、「HTMLを編集する」Appsを入れれば、HTMLとCSSを直接編集できるので、ここでのテーマは【土台になるテーマ】と考えておけばよいでしょう。
デザイン編集でできること
BASEで予め用意されている機能で「デザイン編集」画面でできることは以下の通りです。
- HTMLの編集/Appsで対応 直接HTMLに手を加えることができる(中級者向け)
- ロゴの設定/画像を使用するか否か。Appsで「オリジナルロゴ」を作成し設定することもできる。
- 背景/画像を使うor色を変更できる
- ナビゲーション/ナビゲーションメニューの文字色を変更できる
- スマートフォン/スマホ用のショップ画面のテーマをどのテーマを使用するかを決められる。
できることは限られていますが、このへんはサクッと設定して商品の説明を充実させたり告知業務に時間を割いた方が良さそうです。
デザイン編集するためのヒント
ショップ開店の準備の際、商品登録前にデザインの設定で止まってしまい、なかなか次に進めなくなることがあります。
デザインの編集画面にはプレビューがありますから、商品登録をしていないと「出品されている商品がありません」という一文が出るのみで、商品陳列のイメージが湧きません。
また、テーマをポップなものを選んだ後、商品登録をしたら商品が目立たない、ということもあり得ます。
したがって、自分のショップのイメージを固めるには、先に商品を5~10商品登録してからデザインを選ぶ方が無駄がなく、全体のバランスのとれたデザイン選択ができるはずです。